이제 브라우저를 열어둔 상태에서 프로젝트 폴더의 client 폴더를 열어보자.

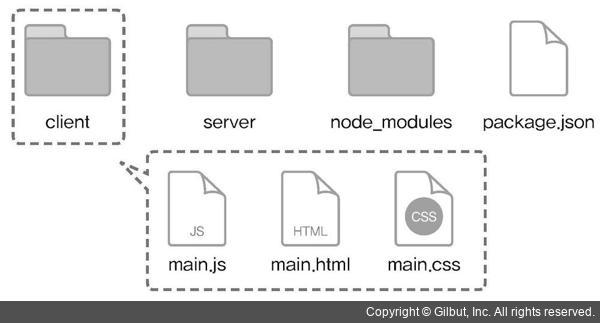
▲ 그림 2-17 client 폴더의 기본 파일
client 폴더에는 main.js, main.html, main.css 파일이 있다.
main.html을 열어 보자.
~/Projects/helloworld/client/main.html
<head>
<title>simple</title>
</head>
<body>
<h1>Welcome to Meteor!</h1>
{{> hello}}
{{> info}}
</body>
<template name="hello">
<button>Click Me</button>
<p>You've pressed the button {{counter}} times.</p>
</template>
<template name="info">
<h2>Learn Meteor!</h2>
<ul>
<li><a href="https://www.meteor.com/try">Do the Tutorial</a></li>
<li><a href="http://guide.meteor.com">Follow the Guide</a></li>
<li><a href="https://docs.meteor.com">Read the Docs</a></li>
<li><a href="https://forums.meteor.com">Discussions</a></li>
</ul>
</template>