3장에서 등록한 초기 데이터를 이용하여 이름순으로 정렬된 단순 목록을 구현해보자.

▲ 그림 4-1 주소록 목록의 구현 순서
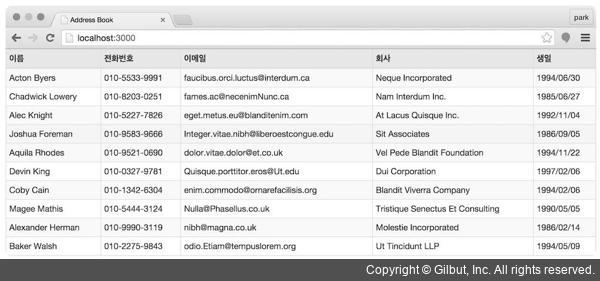
이 장에서 구현할 예제의 모습은 그림 4-2와 같다.

▲ 그림 4-2 완성된 주소록 목록
우선 HTML에 미티어 템플릿을 사용해 뷰를 작성하고, 이어서 해당 뷰에 데이터를 제공하는 템플릿 헬퍼(Template.helper)를 작성할 것이다.
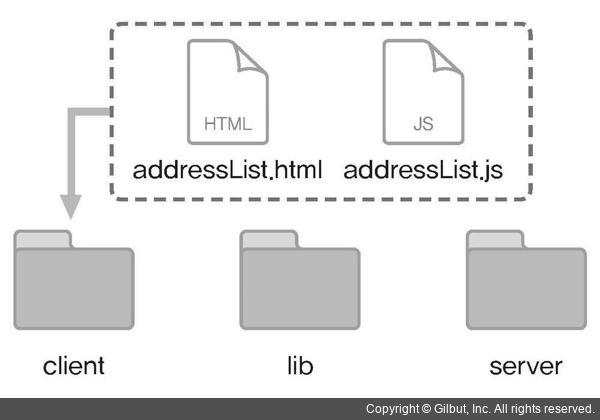
클라이언트 디렉터리 ~/Projects/addressBook/client에 우리가 사용할 파일 addressList.html, addressList.js를 생성하자.

▲ 그림 4-3 주소록 목록에 사용할 클라이언트 파일 생성