위 코드에서는 데이터베이스의 데이터가 아니라 하드코딩된 JSON 배열로 화면을 구성했다. 이번에는 실제 데이터베이스(몽고DB)에서 조회하고, 그 데이터로 목록을 작성해보자. 기존 배열을 반환하는 코드는 삭제하고 다음처럼 수정한다.
~/Projects/addressBook/client/addressList.js
Template.addressList.helpers({
list(){
return AddressBook.find({}, {limit:10});
}
});
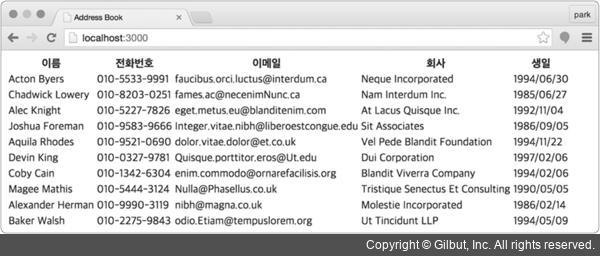
AddressBook 컬렉션 오브젝트의 find 메서드를 이용하여 결과를 반환했다. 검색 조건은 { }, 즉 빈 JSON 객체로 넣었고, {limit:10} 옵션을 사용하여 10개 항목만 조회해서 반환하는 함수로 작성했다. 그 결과로 픽스처로 등록한 데이터 10건이 다음과 같이 표시된다. 또한, 코드도 훨씬 짧아졌다.

▲ 그림 4-8 AddressBook 컬렉션을 적용한 목록