이제 CSS도 추가했으니 addressList.html의 주소록 테이블을 class로 간단히 꾸며보자.
~/Projects/addressBook/client/addressList.html
<template name="addressList">
<table class="table table-bordered table-condensed table-striped table-hover">
<thead>
<tr class="info">
...생략...
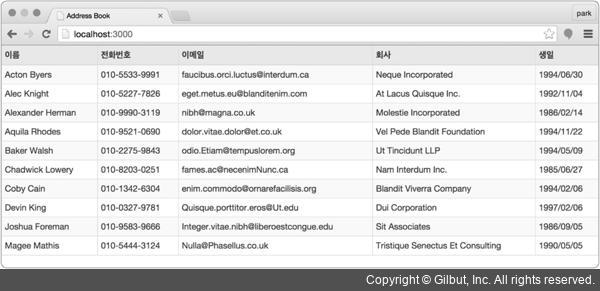
실행한 화면은 그림 4-11처럼 이전 테이블보다 훨씬 나아졌다.

▲ 그림 4-11 부트스트랩을 적용한 주소록
노트 테이블 관련 부트스트랩 클래스
부트스트랩 클래스 중에 테이블에 자주 쓰는 것은 다음과 같다.
• table-bordered: 테이블 테두리에 라인을 그린다.
• table-condensed: 테이블 안의 td 간격을 좀 더 조밀하게 나타낸다.
• table-striped: 스트라이프 형태로 tr 색상을 번갈아 다르게 나타낸다.
• table-hover: 마우스 오버 시 색상 변경으로 반응한다.
부트스트랩 사이트(http://getbootstrap.com/css/#tables)에서 더 많은 클래스를 참조할 수 있다.