5.2 주소록 삭제 이벤트 구현하기
삭제 버튼의 클릭 이벤트는 Template.addressList.events 함수 안에서 구현할 수 있다. 다시 말해서 <template name="addressList"> 안에 있는 모든 HTML 오브젝트의 이벤트 핸들러 함수는 Template.addressList.events 함수의 인자인 JSON에서 정의되고, 관련 기능을 구현할 수 있다.
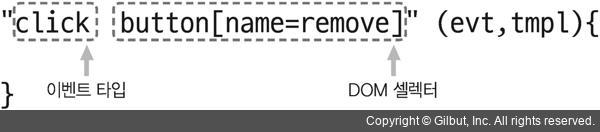
이벤트 핸들러 함수를 정의하는 형식은 다음과 같다.

▲ 그림 5-3 이벤트 핸들러 형식
이 코드는 button[name=remove] 오브젝트의 click 이벤트가 호출되었을 때 실행할 함수를 의미한다. 그리고 구현은 다음과 같다. addressList.js에 다음 코드를 추가하자.
~/Projects/addressBook/client/addressList.js
...생략...
Template.addressList.events({
'click button[name=remove]' (evt,tmpl){
AddressBook.remove( { _id : this._id } );
}
});