다음은 input 박스의 값으로 몽고DB에 저장할 address 오브젝트를 만드는 코드다.
~/Projects/addressBook/client/addressList.js
...생략... Template.addressInput.events({ 'click button[name=saveAddress]' (evt,tmpl){ /* input 박스 값으로 입력 데이터 만들기 */ var address = { name : tmpl.find("input[name=name]").value ,phone : tmpl.find("input[name=phone]").value ,email : tmpl.find("input[name=email]").value ,company : tmpl.find("input[name=company]").value ,birthday : tmpl.find("input[name=birthday]").value }; /* insert 하기 */ /* input 값 초기화하기 */ } });
여기서 핸들러 함수를 조금 더 살펴보자.

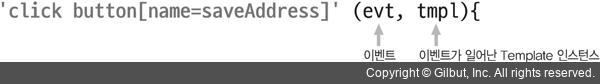
▲ 그림 5-5 saveAddress 템플릿의 이벤트 핸들러 함수
첫 번째 매개변수 “evt”는 해당 이벤트(click)가 발생한 이벤트 객체이다. 두 번째 매개변수 “tmpl”은 이벤트가 일어난 템플릿 인스턴스 오브젝트, 즉 Blaze.template 오브젝트다. 따라서 Template 오브젝트의 find 메서드로 이벤트가 일어난 <template name="addressInput"> 템플릿 인스턴스를 찾을 수 있다. 이어서 input HTML 오브젝트의 값을 찾아 address라는 JSON을 생성한다.