register로 등록한 데이터를 저장하고 get으로 다시 추출할 수 있으면 테스트는 성공이다(예제 2-17). 눈에 잘 띄게 하려고 앞에서 나왔던 코드는 주석 처리했다.
예제 2-17 등록한 함수를 DiContainer.get으로 조회
소스 파일 2장\DI\DiContainer_03.js
DiContainer = function() { // . . . this.registrations = []; }; DiContainer.prototype.register = function(name,dependencies,func) { // . . . this.registrations[name] = { func: func }; }; DiContainer.prototype.get = function(name) { return this.registrations[name].func(); };
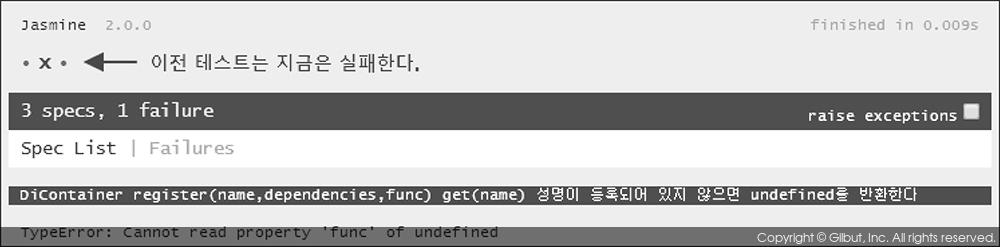
새로 짠 테스트는 성공하지만(그림 2-6), 코드가 전혀 없었을 때 성공했던 이전 테스트는 실패한다. 어쩌면 행운이라 할 수 있는 이러한 중단으로 말미암아 스스로 알아서 일이 바로잡히는 경우가 TDD에서는 드물지 않다.

►그림 2-6