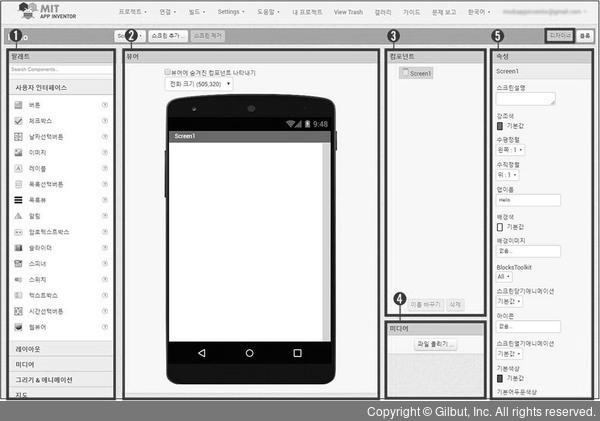
2. 디자이너 화면
디자이너 화면에서는 앱의 화면을 만들고, 화면을 구성하는 컴포넌트들의 속성을 지정합니다.

디자이너 화면
➊ 팔레트: 앱을 만드는 데 필요한 부품인 컴포넌트(Component)들을 모아 놓은 곳입니다. 팔레트를 서랍장으로 보면 사용자 인터페이스, 레이아웃, 미디어 등은 서랍이 됩니다. 앱을 만드는 데 필요한 부품(컴포넌트)들은 각 서랍에 용도별로 분류되어 있기 때문에 필요에 따라 서랍을 열어서(클릭해서) 꺼내 쓰면 됩니다.
➋ 뷰어: 팔레트에 있는 컴포넌트를 가져와서 앱의 화면과 기능을 구성하는 작업 공간으로, 앱 화면이 어떻게 보일지 미리 알 수 있습니다.
➌ 컴포넌트: 뷰어에 있는 컴포넌트 목록이 표시되는 곳으로, 컴포넌트 이름 바꾸기와 삭제하기 기능을 제공합니다.
➍ 미디어: 앱에 필요한 이미지, 소리 등의 파일을 업로드하고 관리하는 곳입니다.
➎ 속성: 뷰어에 있는 각 컴포넌트의 속성을 확인하고 설정하는 곳입니다.