3. 블록 화면
블록 화면은 화면 상단에 있는 블록 버튼을 클릭하면 나타납니다. 블록 화면에서는 주어진 명령 블록들을 조합하여 앱을 작동시키기 위한 코드를 만듭니다.

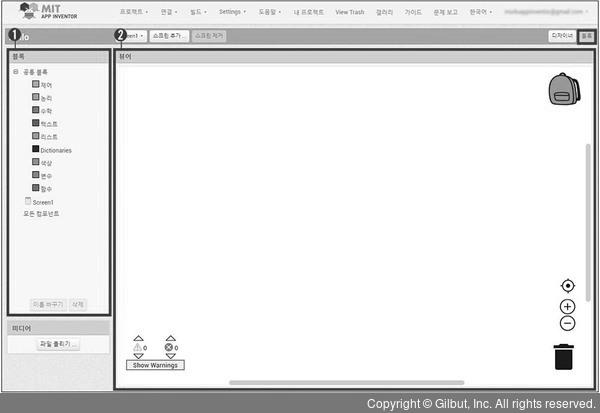
블록 화면
➊ 블록: 앱의 동작을 만드는 데 필요한 명령 블록들이 모여 있는 곳으로, 공통 블록, Screen, 컴포넌트로 구분되어 있습니다. 공통 블록의 제어, 논리, 수학 등을 서랍이라고 생각하면 각 서랍 안에는 프로그램의 논리 구조를 만드는 데 필요한 블록들이 기능별로 분류되어 있습니다. 마찬가지로 Screen 서랍에는 스크린을 제어하기 위한 블록들이 들어 있으며, 컴포넌트 서랍에는 각 컴포넌트를 제어하는 데 필요한 블록들이 들어 있습니다. 현재는 스크린에 컴포넌트를 가져다 놓지 않았기 때문에 위의 그림에서 컴포넌트 서랍이 보이지 않습니다.
➋ 뷰어: 블록 패널에 있는 각 서랍에서 필요한 블록들을 가져와 앱을 작동시키기 위한 코드를 만드는 곳입니다.
지금까지 앱 인벤터란 무엇인지 알아보고 앱 인벤터를 사용하기 위한 준비를 마쳤습니다. 다음 장에서는 간단한 앱을 만들어 보면서 앱 인벤터로 앱을 만드는 방법에 대해 알아보겠습니다.