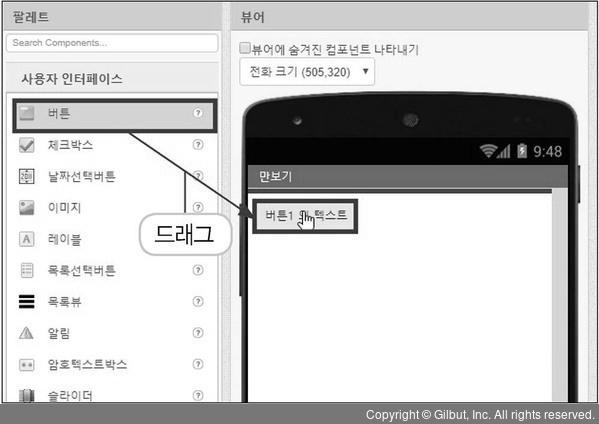
2 다음으로 만보기를 작동시키는 데 필요한 버튼을 스크린(Screen1)에 배치하겠습니다. 화면 왼쪽에 있는 팔레트 패널의 사용자 인터페이스 서랍에서 버튼을 드래그하여 Screen1에 추가합니다.

TIP
‘버튼’ 컴포넌트는 클릭을 감지하는 기능이 있어서 사용자가 버튼을 클릭하면 특정 기능을 실행합니다.
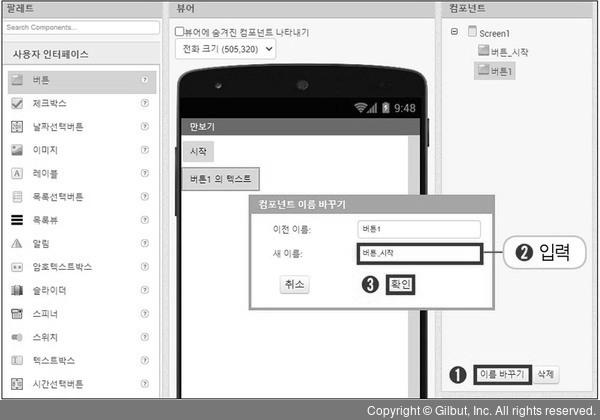
3 컴포넌트 패널의 이름 바꾸기 버튼을 클릭하여 새 이름을 버튼_시작으로 바꾸고 확인 버튼을 클릭합니다.

TIP
버튼의 이름을 바꾸지 않더라도 앱을 만드는 데는 문제가 없습니다. 하지만 버튼 이름이 ‘버튼1, 버튼2, 버튼3’처럼 아무 의미 없는 이름으로 지정되어 있으면 버튼이 많아졌을 때 각 버튼이 어떤 일을 하는지 알 수 없어 버튼의 기능을 구현할 때 불편합니다. 따라서 버튼의 이름은 버튼이 하는 일과 관련된 이름으로 바꾸는 것이 좋습니다.