3 블록으로 앱 코딩하기
이제 블록 화면으로 이동하여 앱의 동작을 만들어 보겠습니다. 현재 상태에서는 시작 버튼과 정지 버튼을 클릭해도 아무런 반응이 없지만 블록으로 코드를 만들어 주면 버튼을 클릭했을 때 앱이 마치 살아 있는 것처럼 반응할 것입니다.
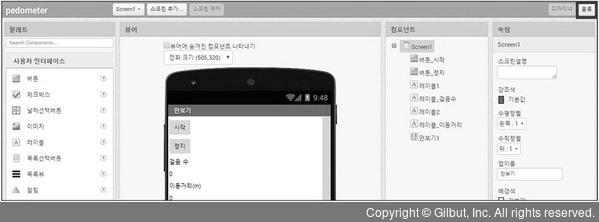
1 오른쪽 상단에 있는 블록 버튼을 클릭하여 블록 화면으로 이동합니다.

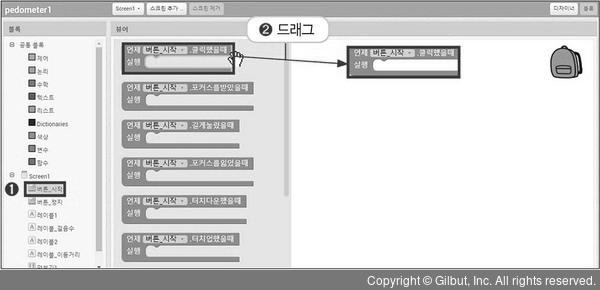
2 시작 버튼을 클릭했을 때 만보기가 시작되도록 블록 패널에서 버튼_시작을 선택한 후 블록 목록에서  블록을 뷰어 패널로 가져옵니다.
블록을 뷰어 패널로 가져옵니다.