잠깐만요
‘모든 컴포넌트’란?
블록 패널 가장 아래에 자리잡고 있는 ‘모든 컴포넌트’에는 스크린에 있는 모든 컴포넌트를 제어할 수 있는 만능 블록이 담겨 있습니다. 그렇다면 ‘모든 컴포넌트’에 있는 블록과 개별 컴포넌트에 있는 블록은 어떻게 다를까요? 같은 기능을 하는 다음의 두 블록을 살펴볼까요?

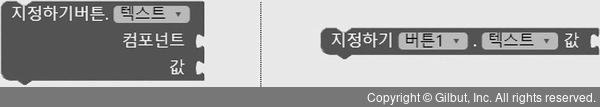
‘모든 컴포넌트’의 ‘지정하기’ 블록 / ‘버튼1’ 서랍에 있는 ‘지정하기’ 블록
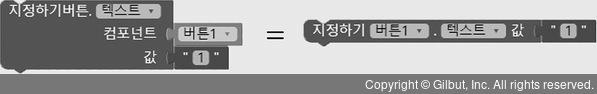
일반적인 컴포넌트 블록은 제어할 컴포넌트의 이름이 ‘버튼1’과 같은 식으로 정해져 있지만, ‘모든 컴포넌트’ 블록은 어떤 컴포넌트를 제어할지 정해져 있지 않습니다. ‘모든 컴포넌트’ 블록은 다음 그림과 같이 컴포넌트 소켓에 제어하고자 하는 컴포넌트를 지정하면 일반 컴포넌트 블록과 똑같은 기능을 할 수 있습니다.

그러므로 ‘모든 컴포넌트’ 블록은 컴포넌트 소켓에 연결되는 블록을 바꾸기만 하면 스크린에 있는 같은 종류의 컴포넌트를 모두 제어할 수 있기 때문에 같은 종류의 컴포넌트 수가 많고 각 컴포넌트를 제어하기 위한 코드의 구조가 비슷할 경우 유용하게 사용할 수 있습니다. 아직까지는 ‘모든 컴포넌트’를 왜 사용하는지 잘 이해되지 않을 수도 있지만 시간표 앱을 계속 만들다 보면 ‘모든 컴포넌트’가 얼마나 유용한지 이해할 수 있을 것입니다.