4 앱 업그레이드하기
이번 장에서는 앱의 기능이 아닌 코드를 업그레이드해 보겠습니다. 시간표 앱에 사용된 30개의 버튼을 제어하기 위해 똑같은 구조의 블록 30개를 반복해서 사용했습니다. 그러니 코드가 너무 길어져 보기가 힘들고 만들기도 귀찮았습니다. 이번에는 30개의 클릭 이벤트 핸들러가 하던 일을 한 개의 클릭 이벤트 핸들러가 할 수 있게 만들고, 저장된 시간표를 불러오기 위해 사용했던 30개의 블록도 한 덩어리의 블록으로 줄여 보겠습니다.
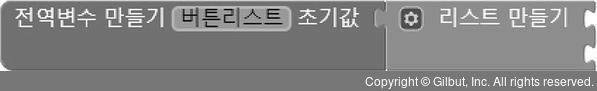
1 30개의 버튼을 하나로 묶어서 관리하기 위한 변수인 버튼리스트를 만들고, 초기값 소켓에  블록을 연결합니다.
블록을 연결합니다.

TIP
리스트(list)는 ‘목록’이라는 뜻으로 여러 자료를 묶어서 관리할 수 있습니다.  블록은 소켓에 연결된 항목을 하나로 묶어서 리스트로 만들어 주는 역할을 합니다.
블록은 소켓에 연결된 항목을 하나로 묶어서 리스트로 만들어 주는 역할을 합니다.
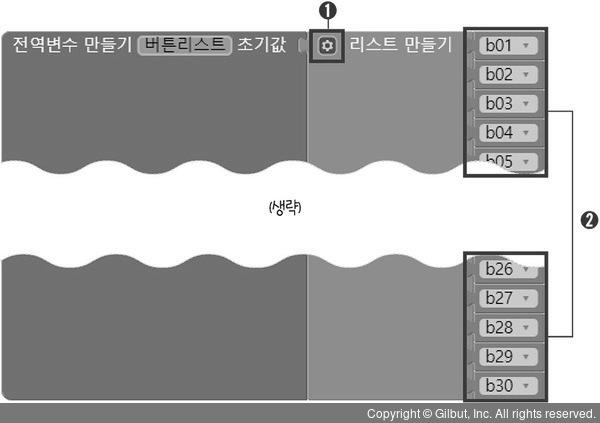
2  블록의 톱니바퀴 아이콘을 눌러 소켓을 30개로 만들고, 각 소켓에
블록의 톱니바퀴 아이콘을 눌러 소켓을 30개로 만들고, 각 소켓에  ~
~  블록을 차례로 연결합니다.
블록을 차례로 연결합니다.