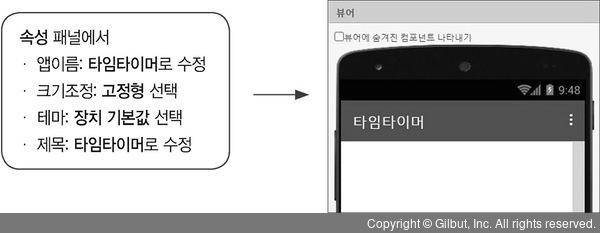
2 Screen1의 속성을 [앱이름: 타임타이머], [크기조정: 고정형], [테마: 장치 기본값], [제목: 타임타이머]로 바꿉니다.

TIP
스크린의 ‘크기조정’ 속성이 ‘반응형’이면 앱이 실행되는 스마트폰에 따라 스크린의 크기가 달라집니다. 하지만 스크린의 ‘크기조정’ 속성을 ‘고정형’으로 설정하면 대부분의 스마트폰에서 스크린의 너비는 ‘320픽셀’, 높이는 ‘500~600픽셀(스마트폰의 화면 비율에 따라 달라짐)’로 고정됩니다. 스크린의 크기가 스마트폰에 따라 달라지면 남은 시간을 표시하는 부채꼴이 그려지는 위치를 스크린의 크기에 맞게 계산하는 코드가 필요합니다. 반면에, 스크린의 크기가 항상 일정하면 부채꼴이 그려지는 위치를 숫자로 지정하기만 하면 되므로 그림을 좀 더 쉽게 그릴 수 있습니다.
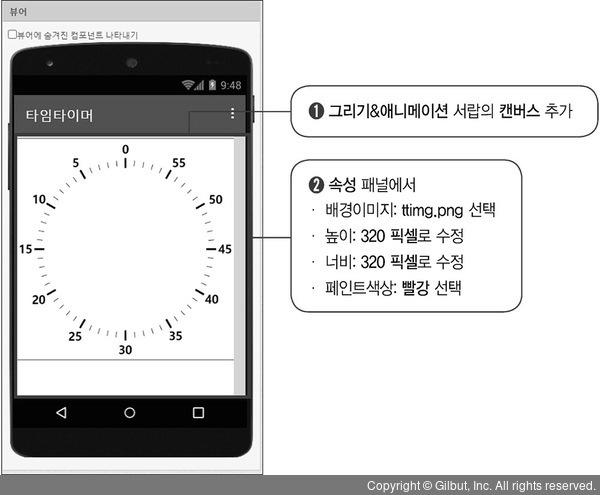
3 ➊ 그리기&애니메이션 서랍에 있는 캔버스를 스크린에 추가하고 ➋ 속성을 [배경이미지: ttimg.png], [높이: 320 픽셀], [너비: 320 픽셀], [페인트색상: 빨강]으로 바꿉니다.

TIP
‘캔버스’는 터치와 드래그를 이용하여 그림을 그릴 수 있게 해주는 컴포넌트입니다. 캔버스의 높이와 너비를 모두 320 픽셀로 설정한 이유는 캔버스를 스크린의 너비를 가득 채우는 정사각형 모양으로 만들고자 함입니다. 또한, ‘페인트색상’을 ‘빨강’으로 설정한 이유는 시계 위에 남은 시간을 표시하는 부채꼴을 빨간색으로 그리기 위함입니다.