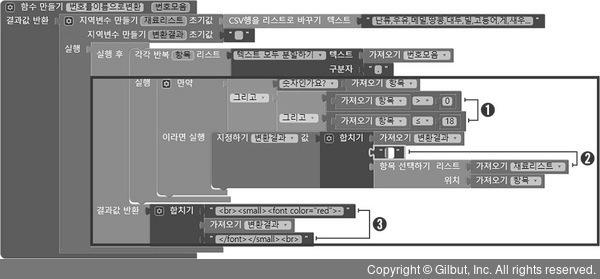
4 번호를이름으로변환 함수의 나머지 부분을 완성합니다.

➊  블록의 항목은
블록의 항목은  블록을 이용하여 재료리스트에 있는 식재료명을 가져올 때 위치 값으로 사용됩니다. 재료리스트의 길이는 18이므로 위치 값으로 사용할 항목은 1~18사이의 숫자여야 합니다. 만약 급식 메뉴에 오타가 있어 일반적인 급식 메뉴 양식과 다를 경우 번호모음에 글자나 18이상의 값이 들어올 수 있는데 이렇게 되면 항목을 이용하여 재료리스트에서 식재료명을 가져올 때 에러가 발생할 수 있으므로 항목 값이 재료리스트의 항목을 선택하는 데 사용할 수 있는 값인지 검사합니다.
블록을 이용하여 재료리스트에 있는 식재료명을 가져올 때 위치 값으로 사용됩니다. 재료리스트의 길이는 18이므로 위치 값으로 사용할 항목은 1~18사이의 숫자여야 합니다. 만약 급식 메뉴에 오타가 있어 일반적인 급식 메뉴 양식과 다를 경우 번호모음에 글자나 18이상의 값이 들어올 수 있는데 이렇게 되면 항목을 이용하여 재료리스트에서 식재료명을 가져올 때 에러가 발생할 수 있으므로 항목 값이 재료리스트의 항목을 선택하는 데 사용할 수 있는 값인지 검사합니다.
➋ 항목 값에 이상이 없으면 재료리스트에서 항목 번째 위치에 있는 식재료 이름을 가져와서 변환 결과에 차곡차곡 쌓습니다. 예를 들어,  블록의 리스트로 지정된 값이 [“5”, “6”, “16”]이라면 첫 번째 반복에 의한 변환결과 값은 ‘빈 텍스트+띄어쓰기+대두(재료리스트의 5번째 항목)’가 됩니다. 그리고 두 번째 반복에 의한 변환결과 값은 ‘ 대두+띄어쓰기+밀(재료리스트의 6번째 항목)’이 됩니다. 마지막으로 세 번째 반복에 의한 변환결과 값은 ‘ 대두 밀+띄어쓰기+쇠고기(재료리스트의 16번째 항목)’가 됩니다. 따라서 최종 변환결과 값은 ‘ 대두 밀 쇠고기’가 됩니다.
블록의 리스트로 지정된 값이 [“5”, “6”, “16”]이라면 첫 번째 반복에 의한 변환결과 값은 ‘빈 텍스트+띄어쓰기+대두(재료리스트의 5번째 항목)’가 됩니다. 그리고 두 번째 반복에 의한 변환결과 값은 ‘ 대두+띄어쓰기+밀(재료리스트의 6번째 항목)’이 됩니다. 마지막으로 세 번째 반복에 의한 변환결과 값은 ‘ 대두 밀+띄어쓰기+쇠고기(재료리스트의 16번째 항목)’가 됩니다. 따라서 최종 변환결과 값은 ‘ 대두 밀 쇠고기’가 됩니다.
➌ 변환결과 값에 <br>(줄바꿈), <small>(글씨 작게 만들기), <font color=”red”>(글자색을 빨간색으로 정하기) 태그를 추가하여 결과값으로 반환합니다. HTML 태그를 추가하는 까닭은 식재료 이름을 메뉴 레이블에 출력할 때 요리명과 구분되도록 하기 위해서입니다.
TIP
레이블에 작동하는 HTML 태그는 제한적이기 때문에 모든 태그에 다 적용되지는 않습니다.