3 캔버스가 트랙처럼 보이게 만드는 트랙그리기 함수를 만듭니다.

➊  블록을 이용하여 만든 색상을 캔버스의 배경색으로 지정합니다.
블록을 이용하여 만든 색상을 캔버스의 배경색으로 지정합니다.
➋ 캔버스에 선과 글자를 그릴 때 사용할 색상을 흰색으로 정하고, 선의 두께를 3으로 정합니다.
➌ 캔버스의 (30, 0)에서 (30, 80)까지 세로선을 그리고, (0, 40)에서 (캔버스1.너비, 40)까지 가로선을 그립니다.
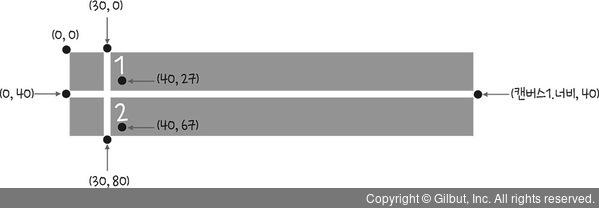
➍ 캔버스에 쓸 글자의 크기를 20으로 정하고, 숫자 1과 2를 지정된 좌표에 씁니다. 캔버스의 배경색 및 선과 글자가 그려지는 위치는 다음 그림과 같습니다.

TIP
 블록은 리스트의 각 항목에 지정된 RGB(Red, Green, Blue) 값을 이용하여 색상을 만들어냅니다. 리스트의 첫 번째 항목은 Red(빨강), 두 번째 항목은 Green(초록), 세 번째 항목은 Blue(파랑)를 나타내며, 각 값의 범위는 0~255입니다.
블록은 리스트의 각 항목에 지정된 RGB(Red, Green, Blue) 값을 이용하여 색상을 만들어냅니다. 리스트의 첫 번째 항목은 Red(빨강), 두 번째 항목은 Green(초록), 세 번째 항목은 Blue(파랑)를 나타내며, 각 값의 범위는 0~255입니다.
TIP
가로선을 그리기 위한 x 좌표의 끝점을 특정 숫자가 아닌 ‘캔버스1의 너비’로 지정한 까닭은 앱이 실행되는 기기에 따라 화면의 너비가 달라서 끝점의 x 좌표가 달라질 수 있기 때문입니다. 참고로,  블록의 모양이 ‘캔버스’ 서랍에 있는 블록과 달리 한 줄인 까닭은 전체 코드가 세로로 길어지지 않도록 블록의 모양을 인라인 입력값으로 설정했기 때문입니다. 인라인 입력값은 '7장의 3 블록으로 앱 코딩하기'를 참고하세요.
블록의 모양이 ‘캔버스’ 서랍에 있는 블록과 달리 한 줄인 까닭은 전체 코드가 세로로 길어지지 않도록 블록의 모양을 인라인 입력값으로 설정했기 때문입니다. 인라인 입력값은 '7장의 3 블록으로 앱 코딩하기'를 참고하세요.