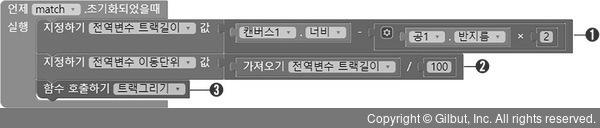
4 앱이 실행되면 캔버스의 너비를 이용하여 트랙길이와 이동단위를 결정하고 캔버스에 트랙을 그리도록  블록을 구성합니다.
블록을 구성합니다.

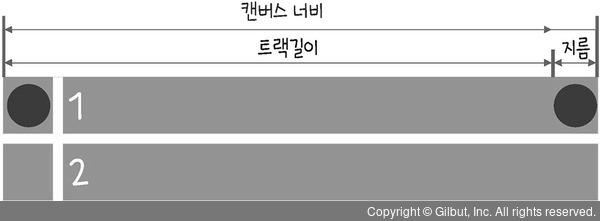
➊ 공의 왼쪽 가장자리가 캔버스의 왼쪽 끝에 닿은 상태에서 공의 오른쪽 가장자리가 캔버스의 오른쪽 끝에 닿을 때까지 움직인 거리가 트랙길이가 됩니다. 그러므로 트랙길이는 다음 그림과 같이 캔버스1의 너비에서 공의 지름을 뺀 값이 됩니다.

➋ 이동단위는 터치 버튼을 한 번 클릭할 때마다 공이 이동하는 거리를 나타내는 값으로 트랙길이 나누기 100으로 정합니다. 예를 들어, 캔버스의 너비가 730이고 공의 반지름 속성이 15이면 트랙길이는 700이 되고, 트랙길이를 100으로 나누었으므로 이동단위는 7이 되어 터치 버튼을 한 번 클릭할 때마다 공이 7픽셀씩 이동하게 됩니다. 이동단위를 이와 같이 결정함으로써 트랙길이에 상관없이 터치 버튼을 100번 클릭하면 공이 화면 끝에 닿게 됩니다.
➌ 트랙그리기 함수를 호출하여 캔버스에 트랙을 그립니다.