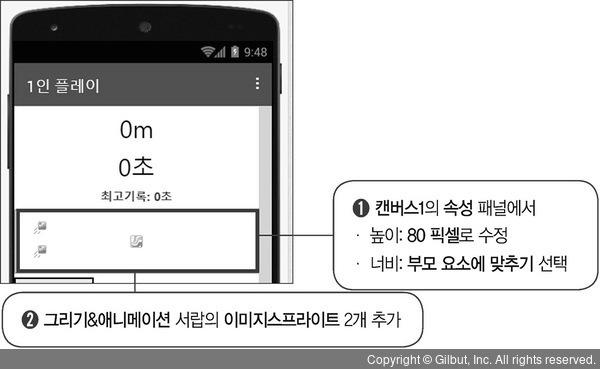
5 ➊ 캔버스1의 속성을 [높이: 80 픽셀], [너비: 부모 요소에 맞추기]로 바꾸고 ➋ 그리기&애니메이션 서랍에 있는 이미지스프라이트를 2개 가져와 추가합니다.

TIP
‘이미지스프라이트’는 캔버스에 배치해서 사용하는 움직일 수 있는 이미지로 좌푯값을 이용하여 캔버스에서의 위치를 지정하거나 속도와 방향을 지정하여 움직이게 만들 수 있습니다. 이미지스프라이트는 공과 속성 및 기능이 비슷하지만 공과 달리 다양한 이미지를 사용할 수 있습니다.
6 ➊ 이미지스프라이트1의 이름을 스프라이트_현재로 바꾸고 속성을 [높이: 30 픽셀], [너비: 30 픽셀], [사진: runner.png], [X: 0], [Y: 5]로 바꿉니다. ➋ 그리고 이미지스프라이트2의 이름을 스프라이트_최고로 바꾸고 속성을 [높이: 30 픽셀], [너비: 30 픽셀], [시간간격: 10], [사진: runner_best.png], [X: 0], [Y: 5]로 바꿉니다.

TIP
이미지스프라이트에 적용할 사진은 인터넷에서 적당한 이미지를 직접 찾거나 갤러리에 공유된 손가락 달리기 예제 앱에 있는 파일을 사용하면 됩니다.
TIP
이미지스프라이트의 ‘시간간격’ 속성을 ‘10’으로 설정하면 10밀리초(0.01초)에 한 번씩 스프라이트가 움직입니다. 움직이는 방향은 ‘방향’ 속성에 의해 결정되는데 기본값이 ‘0’이므로 오른쪽을 향하고, 한 번에 움직이는 거리는 ‘속도’ 속성에 의해 결정되는데 기본값이 ‘0’이므로 속도를 바꿔주기 전까지는 멈춰 있게 됩니다.