sum() 함수를 작성한 자바스크립트 파일의 맨 윗 줄에 // @ts-check라는 코드를 추가하면 이처럼 JSDoc으로 정의한 타입과 맞지 않는 경우 미리 에러를 표시해 줍니다. 그림 1-8은 비주얼 스튜디오 코드를 갈무리한 화면으로 IntelliJ 등 다른 개발 툴에서는 다르게 표시될 수 있습니다. 이 효과는 앞서 설명한 타입스크립트의 첫 번째 장점인 ‘에러의 사전 방지’와 효과가 동일합니다.
이번에는 JSDoc의 또 다른 효과를 살펴보겠습니다.

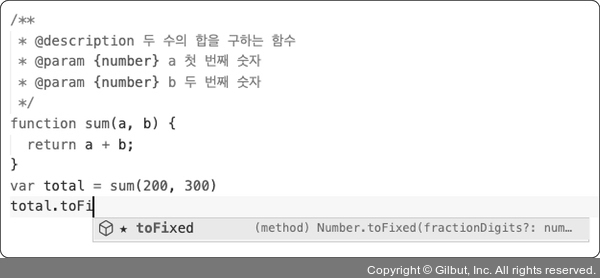
▲ 그림 1-9 JSDoc으로 작성한 함수의 결과 값이 API 자동 완성 지원을 받는 모습