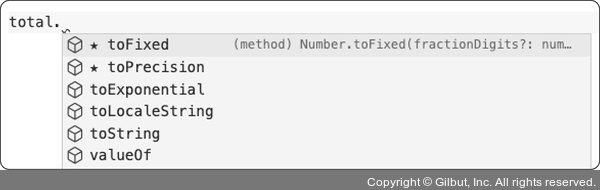
앞서 작성한 sum() 함수에 숫자 200과 300을 넘겨 합을 구한 후 반환한 결과를 total 변수에 대입합니다. 그리고 total 변수에 들어 있는 숫자를 소수점 둘째 자리까지 표시하려고 .toFixed(2)를 호출할 때 .toFi까지만 작성해도 그림 1-9와 같이 자동 완성되는 것을 볼 수 있습니다. 또 total 변수에서 .을 찍고 ctrl + space를 누르면 다음과 같이 total 변수에서 사용할 수 있는 API와 속성을 볼 수 있습니다.

▲ 그림 1-10 타입이 정의된 변수에서 ctrl + space로 사용 가능한 API 목록 표시
이 동작은 타입스크립트의 두 번째 장점인 ‘코드 가이드 및 자동 완성’과 같습니다. 이런 효과가 나타나는 이유는 파일의 첫 번째 줄에 작성했던 // @ts-check 코드와 함수에 정의한 JSDoc 코드 때문입니다. JSDoc에 정의한 타입대로 코드를 작성하지 않으면 해당 코드에 관련 에러가 표시됩니다.