이 정보를 참고해서 세 함수의 타입을 다음과 같이 지정할 수 있습니다.
function addTodo(todo: any): void {
todoItems.push(todo);
}
function deleteTodo(index: any): void {
todoItems.splice(index, 1);
}
function completeTodo(index: any, todo: any): void {
todo.done = true;
todoItems.splice(index, 1, todo);
}
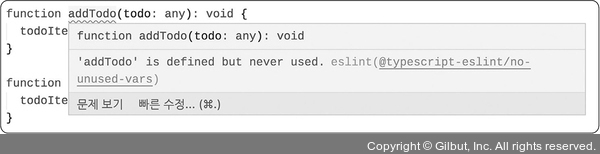
타입을 지정하더라도 여전히 ESLint 에러가 표시되는데, 이는 타입 에러가 아니라 함수를 선언만 하고 현재 파일에서는 사용하지 않아 발생하는 에러이므로 신경 쓰지 않아도 됩니다.

▲ 그림 4-11 함수 타입을 정의하더라도 남아 있는 ESLint 에러