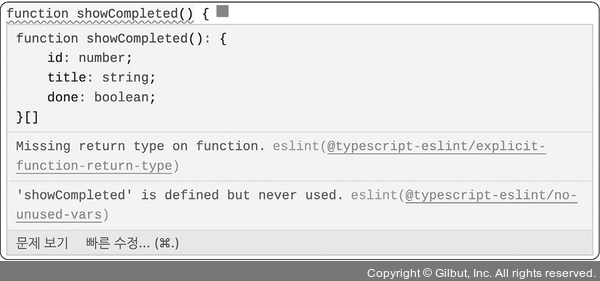
이 함수는 앞서 설명했듯이 완료된 할 일 목록을 표시해 줍니다. 마찬가지로 반환 타입으로 지정된 any 타입을 제거하면 다음과 같이 반환 타입이 추론되는 것을 볼 수 있습니다.

▲ 그림 4-15 showCompleted( ) 함수의 반환 타입 any를 제거했을 때 표시되는 타입 정보
배열의 filter API는 특정 배열에서 조건을 만족하는 요소만 추려 새로운 배열을 만들어 줍니다. 조건을 만족하는 요소만 추렸더라도 모든 요소가 할 일 데이터라는 데이터 타입으로 지정되어 있으므로 다음과 같이 반환 타입을 명시합니다.
function showCompleted(): { id: number; title: string; done: boolean }[] {
return todoItems.filter(item => item.done);
}