
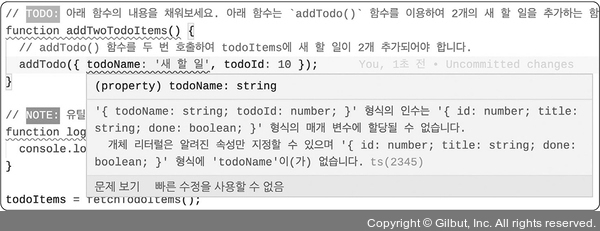
▲ 그림 4-17 addTodo( ) 함수의 인자 타입에 맞지 않는 객체를 넘겼을 때 발생하는 타입 에러
이 그림에서 todoName과 todoId를 속성으로 갖는 객체를 인자로 넘겼을 때 에러가 발생하는 것을 볼 수 있습니다. 이처럼 파라미터 타입을 구체적으로 정의하면 함수에 원하는 데이터를 알맞게 넘겨줄 수 있습니다. 이번 실습은 함수의 파라미터 타입을 정의함으로써 생기는 이점을 확인하는 것이기 때문에 addTodo() 함수에 넘기는 값은 임의의 할 일 데이터로 지정합니다.
// TODO: 아래 함수의 내용을 채워보세요.
// 아래 함수는 `addTodo()` 함수를 이용하여 2개의 새 할 일을 추가하는 함수입니다.
function addTwoTodoItems(): void {
// addTodo() 함수를 두 번 호출하여 todoItems에 새 할 일이 2개 추가되어야 합니다.
addTodo({ id: 4, title: '타입 정의', done: false });
addTodo({ id: 5, title: '복습', done: false });
}