
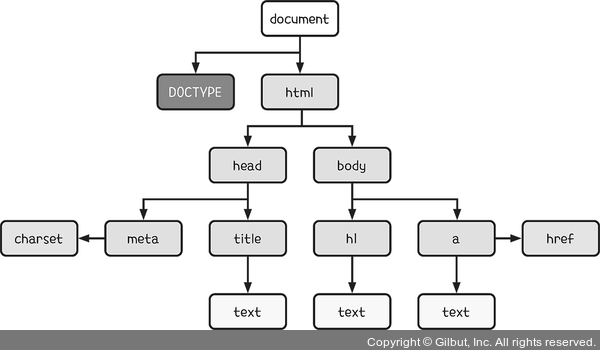
그림 1-4 DOM 트리
자바스크립트로 DOM을 수정하면, 수정된 DOM 객체와 연결된 모든 객체를 다시 해석해 객체를 생성합니다. 예를 들어, 가장 오른쪽 밑에 있는 <text> 문서 객체를 수정하면, 해당 문서 객체와 연결된 <a>, <body>, <html> 문서 객체가 모두 수정됩니다. 이러한 동작 방식은 DOM 트리가 깊어질수록 수정되는 문서 객체가 많아져서 여러 문제가 발생합니다. 그래서 뷰는 실제 DOM을 사용하지 않고, 실제 DOM을 객체화한 가상 DOM을 사용합니다. 앞의 HTML 코드는 가상 DOM으로 다음과 같이 변환되어 저장됩니다.