변경되기 전 가상 DOM과 달라진 부분이 있으면 실제 DOM에도 해당 부분만 반영해 변경합니다. 이런 방식은 실제 DOM에서 발생할 수 있는 불필요한 렌더링을 최소화하므로 뷰를 사용해 만든 웹 애플리케이션의 렌더링 성능을 효율적으로 올릴 수 있습니다.
● 양방향 데이터 바인딩
뷰는 MVVM 패턴에서 뷰 모델(view model)에 집중한 프레임워크라고 설명했습니다. 뷰(Vue.js)는 뷰(view)에서 받은 요청을 모델(model)에 전달하고, 모델에서 받은 응답을 뷰에 전달하는 뷰 모델로써의 역할을 합니다. 이때 뷰와 뷰 모델 사이에 연결점이 되는 기능이 양방향 데이터 바인딩입니다.
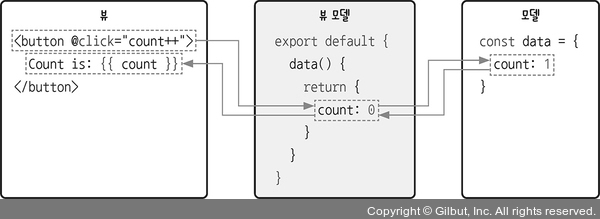
뷰 코드의 양방향 데이터 바인딩 과정을 간단히 표현하면 다음과 같습니다.

그림 1-5 양방향 데이터 바인딩