➍ createApp() 함수로 뷰 애플리케이션의 인스턴스를 생성합니다. 이때 매개변수로 App.vue 파일을 전달하는데, 전달한 파일이 초기 루트 컴포넌트가 됩니다. 루트 컴포넌트는 mount() 함수에 의해 id 속성의 값이 app인 요소에 추가됩니다. 뷰 애플리케이션 인스턴스는 3.2 뷰 애플리케이션 인스턴스에서 자세히 다룹니다.
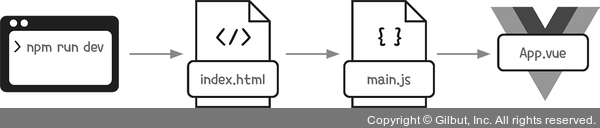
뷰 애플리케이션의 실행 과정을 정리해 보겠습니다. npm run dev 명령어를 실행하면 개발 서버를 구동한 후 index.html 파일을 불러옵니다. index.html 파일은 다시 main.js 파일을 불러오고, index.html 파일에서 id 속성의 값이 "app"인 div 요소에 루트 컴포넌트를 추가합니다. 이 과정을 거쳐 App.vue 파일에 작성된 코드가 웹 브라우저에서 주소를 입력했을 때 보게 되는 뷰 애플리케이션의 첫 화면이 됩니다.

그림 3-2 뷰 애플리케이션의 실행 과정(요약)