v-html/src/App.vue
<script>
export default {
data() {
return {
message: '<h1>Hello, Vue JS!</h1>',
};
},
}
</script>
<template>
{{ message }}
</template>
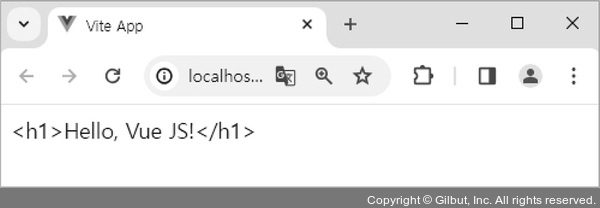
터미널에 npm run dev 명령어를 입력하고 주소를 클릭해 뷰 애플리케이션을 실행하면 다음과 같은 화면이 보입니다. 데이터에 포함된 <h1> 태그가 단순 문자열로 인식되어 웹 브라우저에 그대로 표시됩니다.

그림 3-7 실행결과