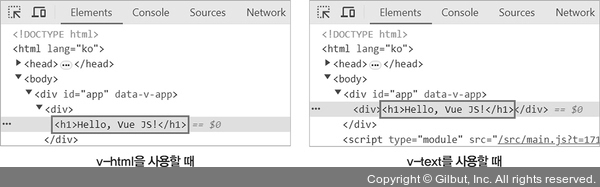
웹 브라우저에서 개발자 도구(F12)를 열어보세요. Elements 탭을 보면 v-html 디렉티브일 때는 값에 포함된 태그가 렌더링되지만, v-text 디렉티브일 때는 태그가 단순하게 텍스트로 처리되는 것을 확인할 수 있습니다.

그림 3-10 v-html과 v-text 실행결과 비교
v-text 디렉티브는 콧수염 문법과 결과가 비슷합니다. 단, v-text 디렉티브는 속성에 사용해야 해서 요소의 콘텐츠가 모두 대체되지만, 콧수염 문법은 요소의 콘텐츠 중 일부분만 대체할 수 있습니다.