<form id="loginForm">
<label for="uid">아이디: <input type="text" id="uid" v-model="uid" /></label>
<label for="upw">비밀번호: <input type="password" id="upw" v-model="upw" /></label>
<button type="button" @click="login">로그인</button>
</form>
</template>
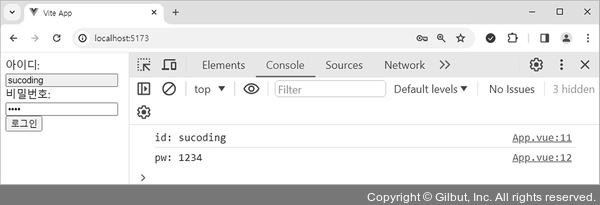
예제 코드를 실행하면 웹 브라우저에 아이디와 비밀번호를 입력받는 페이지가 보입니다. 개발자 도구(F12)를 열고 아이디와 비밀번호를 입력한 후 로그인 버튼을 눌러보세요. 입력한 아이디 값과 비밀번호 값이 콘솔 창에 출력됩니다.

그림 3-28 한 줄 입력 요소 실행결과