</script>
<template>
<h1>{{ arr }}</h1>
<h1>{{ obj }}</h1>
<button @click="arr.push(3)">배열 변경</button>
<button @click="obj.age = 20">객체 변경</button>
</template>
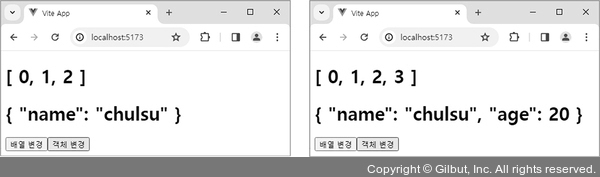
코드를 실행하고 [배열 변경] 버튼을 누르면 배열에 3이 추가됩니다. 다시 [객체 변경] 버튼을 누르면 객체에 age 속성이 추가됩니다. 이처럼 watch 옵션 속성에 깊은 사용법을 적용하면 객체나 배열의 변화도 감시할 수 있습니다.

그림 3-45 깊은 사용법 사용 결과