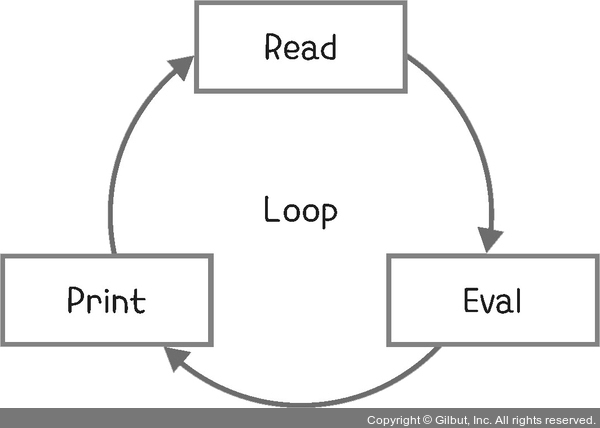
웹 브라우저의 콘솔은 코드를 한 줄씩 입력(Read)받아 이를 평가(Eval)하고 결과를 출력(Print)한 뒤, 다시 프롬프트가 나타나서 새로운 입력을 기다리는 과정을 반복(Loop)합니다. 이러한 특성 때문에 콘솔을 REPL(Read-Eval-Print Loop)이라고 합니다.

그림 1-23 REPL
Note 이전에 작성한 코드 불러오기
콘솔에서 코드를 잘못 입력해 에러가 나면 코드를 올바르게 다시 입력해야 합니다. 특히 코드를 여러 줄 입력했는데 에러가 나면 다시 입력하기 귀찮습니다. 이럴 때 키보드의 위쪽 방향 키(↑ 또는 ▲)를 누르면 이전에 작성한 코드가 콘솔에 다시 표시됩니다. 그러면 잘못된 부분만 수정한 후에 다시 실행할 수 있습니다. 위쪽 방향 키를 계속 누를 때마다 이전에 입력한 코드가 역순으로 표시되는데, 일종의 히스토리 기능이라고 보면 됩니다.