const findLastElement = ['a', 'b', 'c', 'd', 'e'];
findLastElement[findLastElement.length - 1]; // 'e'
findLastElement.length가 5이므로 findLastElement.length - 1은 4가 됩니다. 따라서 findLastElement[4]가 되므로 ‘e’라는 값을 찾을 수 있습니다. 마지막 요소를 찾을 때 자주 쓰는 방법이니 기억하세요.
더 간단한 방법도 있습니다. at()을 사용하면 됩니다.
const findLastElement = ['a', 'b', 'c', 'd', 'e'];
findLastElement.at(4); // 'e'
findLastElement.at(-1); // 'e'
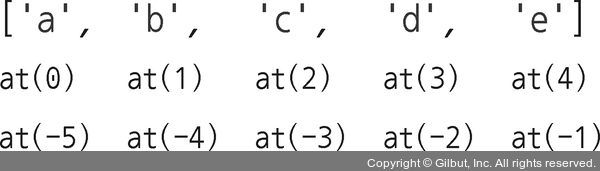
at(4)를 하든 at(-1)을 하든 똑같이 ‘e’가 나옵니다. at의 소괄호 안에 넣은 숫자가 0 또는 양의 정수이면 배열의 앞에서부터 해당 인덱스의 요소를 찾고, 숫자가 음의 정수이면 배열의 마지막에서부터 요소를 찾습니다. 즉, at(4)는 인덱스 4의 요소인 e를, at(-1)은 마지막에서부터 첫 번째 요소인 e를 찾습니다.

그림 2-19 at( )의 위치