코드를 이해하기 어렵다면 func() 호출 부분을 반환값으로 대체해 보세요. 다른 함수도 호출 부분을 반환값으로 대체해 보면 흐름을 이해하기 쉽습니다. 대체해 보면 앞의 코드는 다음 코드와 같은 의미입니다.
const innerFunc = () => {
console.log('hello');
};
innerFunc();
함수가 호출된 코드(함수 이름 뒤에 ()가 붙은 코드)가 있다면 그 부분을 실제 반환값으로 치환하면 이해하기 쉽습니다.

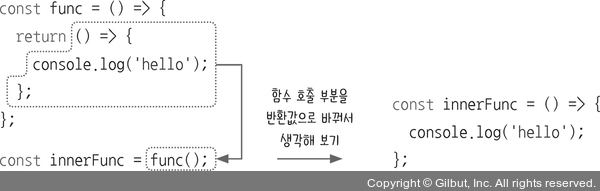
그림 2-23 함수 호출을 반환값으로 대체해 보기