설명만으로는 이해하기 어려우니 예제를 보면서 살펴보겠습니다.
const array = [{ j: 'k' }, { l: 'm' }];
const shallow = [...array]; // 얕은 복사
console.log(array === shallow); // false
console.log(array[0] === shallow[0]); // true
예제에서는 ... 연산자로 array를 shallow에 복사합니다. 값을 비교해 보면 array와 shallow 변수는 서로 다르지만(false), array[0]과 shallow[0]은 같습니다(true). 외부 객체는 복사되어 참조 관계가 끊어지면서 다른 값이 됐지만, 내부 객체는 참조 관계가 유지되어서 그렇습니다.
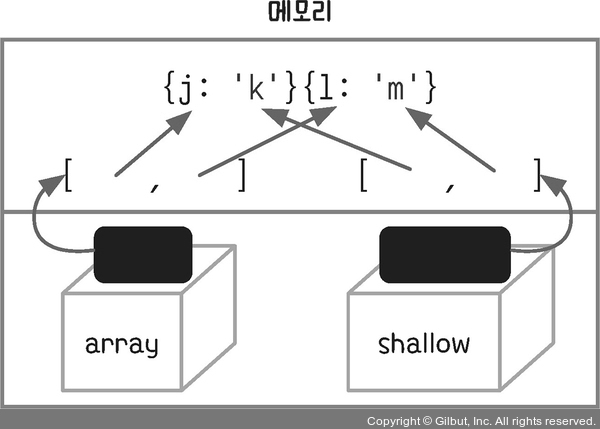
이 구조를 그림으로 표현하면 다음과 같습니다. 그림을 보면 배열이 하나 더 생겼습니다. 외부 객체가 배열이어서 얕은 복사로 배열이 복사되었습니다.

그림 2-31 얕은 복사 시 메모리 구조