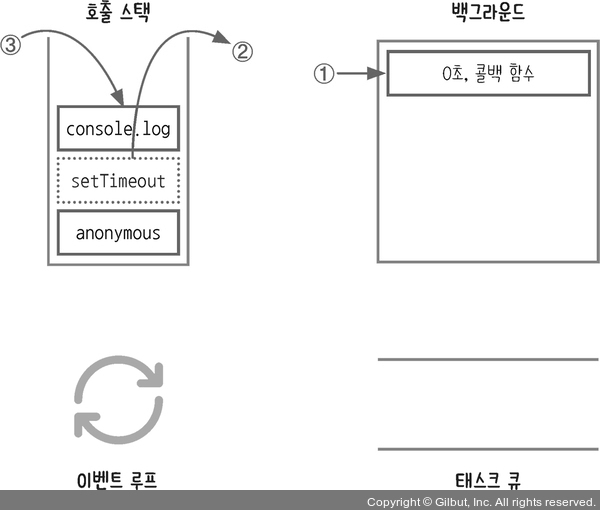
① setTimeout() 함수는 콜백 함수를 백그라운드로 보내고 종료됩니다.
② setTimeout() 함수는 종료되면서 호출 스택을 빠져나갑니다.
③ 다음 줄의 console.log('내가 먼저');가 실행됩니다. setTimeout() 함수가 콘솔에 아무런 출력을 하지 않고 빠져나가므로 console.log()가 setTimeout() 함수보다 먼저 실행되는 것처럼 보일 뿐입니다. 이처럼 대부분의 비동기 함수는 콜백 함수를 백그라운드로 보내는 경우가 많습니다.

그림3-8 setTimeout( ) 함수 종료 시