HTML 파일을 저장한 후 크롬 창에서 F5를 눌러 새로고침하면 저장한 코드가 반영됩니다. 자바스크립트 코드도 script 태그 내부에 적은 순서대로 실행됩니다. 크롬에서 F12를 눌러 개발자 도구를 열고 Console 탭으로 갑니다.
콘솔에는 script 태그 위에 작성한 input 태그가 표시됩니다. input 태그에 마우스를 올려 보면 왼쪽 화면에서 input 태그가 하이라이트됩니다. 이렇게 선택자에 태그 이름을 넣으면 해당 태그가 선택됩니다.

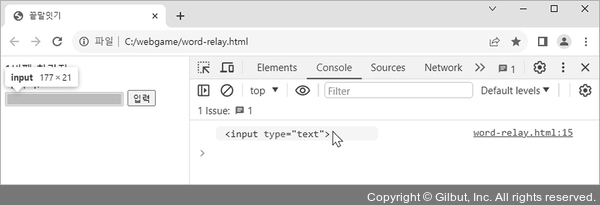
그림 4-6 선택자에 input 태그를 넣은 결과
잠깐! 변수명이 $input인 것을 눈치챘나요? $input 변수는 선택한 input 태그를 저장합니다. 이 책에서는 태그를 저장하는 변수명을 $로 시작하도록 규칙을 정하겠습니다. 반드시 $를 앞에 붙여야 하는 것은 아니지만 한눈에 태그를 저장한 변수임을 알 수 있어 편리합니다.