이렇게 document 객체를 통해 HTML 태그를 선택할 수 있습니다. 웹 브라우저가 현재 페이지의 HTML을 자바스크립트 객체로 구성해 두었기 때문입니다. 이를 DOM(Document Object Model)이라고 합니다. 즉, DOM은 document 객체를 통해 접근 및 조작할 수 있습니다.
이번에는 DOM에 접근해 button 태그를 선택해 보겠습니다.
<script>
const $button = document.querySelector('button');
console.log($button);
</script>
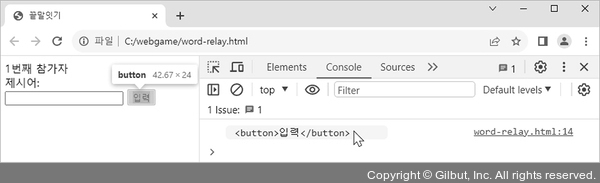
파일을 저장한 후 크롬 창에서 F5를 눌러 새로고침하면 저장한 코드가 반영됩니다. 콘솔에는 button 태그가 표시되고 button 태그에 마우스를 올려 보면 왼쪽 화면에서 button 태그 부분이 하이라이트됩니다.

그림 4-7 선택자에 button 태그를 넣은 결과