span 태그에 id 속성을 달아 둔 이유가 이 때문입니다. id 속성의 값은 태그에 달 수 있는 고유한 값입니다. 한 번 사용한 id 속성의 값은 다른 태그에 재사용할 수 없습니다. 예를 들어, id="gilbut"이라는 값을 사용했으면 다른 태그에는 id="gilbut"을 사용할 수 없습니다(자바스크립트 기준이며 HTML에서는 여러 번 사용할 수 있습니다).
해당 id 속성의 값을 가진 태그는 유일하므로 태그에 id 속성을 달아 두면 선택하기 쉬워집니다. order라는 id 속성 값이 있으면 앞에 #을 붙여 #order라는 선택자로 사용하면 됩니다.
형식
document.querySelector('#<id 속성 값>')

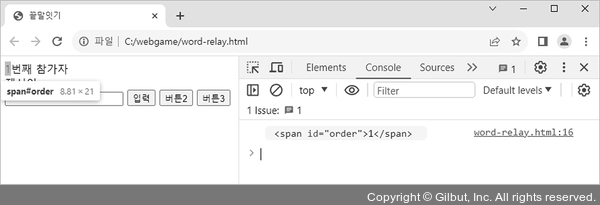
그림 4-10 id 속성의 값을 선택자로 사용한 결과