두 번째와 세 번째 버튼에 hello라는 값의 class 속성을 달았습니다. 이렇게 class 속성 값은 여러 번 사용할 수 있습니다. button 태그를 선택할 때는 class 속성 값 앞에 .를 붙여 .hello로 선택하면 됩니다.
형식
document.querySelectorAll('.<class 속성 값>')

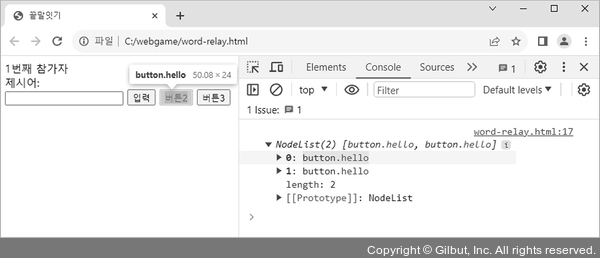
그림 4-11 class 속성 값을 선택자로 사용한 결과
이때도 document.querySelectorAll()이 아닌 document.querySelector() 메서드를 사용하면 하나의 태그만 선택되니 주의하세요!