<script>
const onClickButton = () => {
console.log('버튼 클릭');
};
const $button = document.querySelector('button');
$button.addEventListener('click', onClickButton);
</script>
onClickButton() 같은 이벤트 리스너도 콜백 함수입니다. 2.6.3절의 forEach()와 map()에서 배운 콜백 함수와 같습니다.

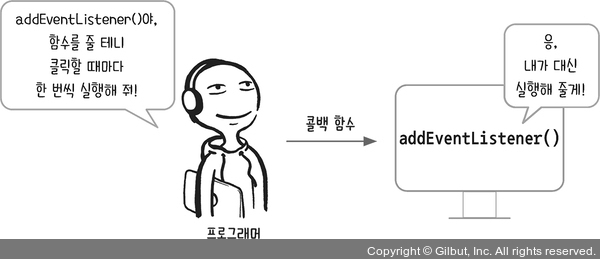
그림 4-19 콜백 함수의 전달
버튼을 클릭해서 click 이벤트가 발생한 후에 onClickButton() 함수가 추가로 실행되므로 콜백 함수라고 볼 수 있습니다.