변수를 사용하는 대신 다음과 같이 한 번에 코딩할 수도 있습니다. 다만, 변수 사용을 추천합니다. 읽기가 더 쉽고 나중에 이벤트를 제거할 때도 재사용할 수 있기 때문입니다.
<script>
document.querySelector('button').addEventListener('click', () => {
console.log('버튼 클릭');
});
</script>
이제 버튼을 클릭하면 콘솔에 기록됩니다. 즉, 추가한 이벤트 리스너가 제대로 작동하고 있다는 뜻입니다.

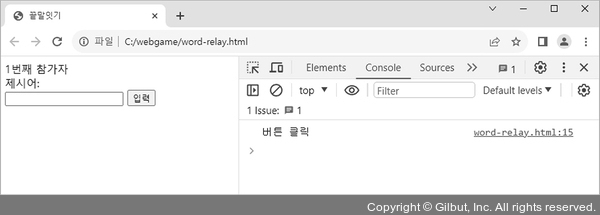
그림 4-20 버튼 클릭 이벤트 실행결과