앞의 코드에는 몇 가지 검사 속성을 사용했습니다. required는 입력값이 필수라는 의미고, type= "text"는 입력값이 문자열로 인식된다는 뜻입니다. minlength와 maxlength는 각각 입력값의 최소 길이와 최대 길이를 의미합니다. pattern은 조금 어려운데, 정규 표현식(regular expression)으로 입력값을 검사하는 기능입니다. 현재 작성한 정규 표현식은 중복되지 않은 4자리 숫자를 의미합니다. "^(?!.*(.).*\1)\d{4}$" 문자열의 의미를 제대로 설명하려면 책 한 권 분량이 필요하므로 여기서는 생략합니다. 하지만 짧은 코드로도 매우 강력하게 문자열을 검사할 수 있으므로 알아 두기를 권합니다. 참고할 만한 사이트로 https://github.com/ziishaned/learn-regex가 있습니다.
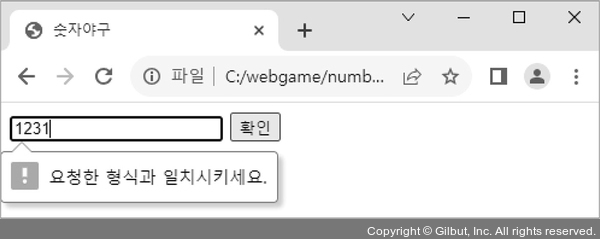
HTML 자체의 검사를 통과하지 못한다면 다음과 같이 에러 메시지가 표시됩니다.

그림 7-4 HTML5 검사를 통과하지 못할 때
단, 검사 기능이 다양하지 않으므로 실무에서는 자바스크립트로도 검사해야 합니다.