];
$startScreen.addEventListener('submit', (event) => {
event.preventDefault();
const name = event.target['name-input'].value;
$startScreen.style.display = 'none'; // 초기 화면 숨기기
$gameMenu.style.display = 'block'; // 일반 메뉴 화면 보이기
$heroName.textContent = name;
// 주인공 정보 표시
$heroLevel.textContent = `${hero.lev}Lev`;
$heroHp.textContent = `HP: ${hero.hp}/${hero.maxHp}`;
$heroXp.textContent = `XP: ${hero.xp}/${15 * hero.lev}`;
$heroAtt.textContent = `ATT: ${hero.att}`;
hero.name = name;
});

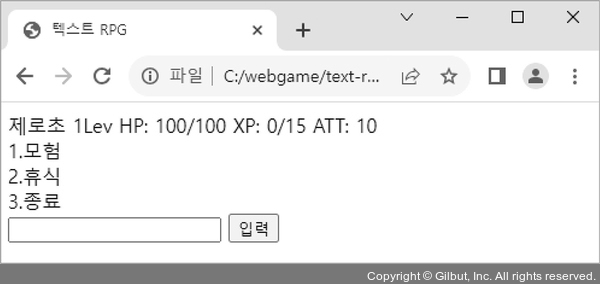
그림 12-4 주인공 정보 표시