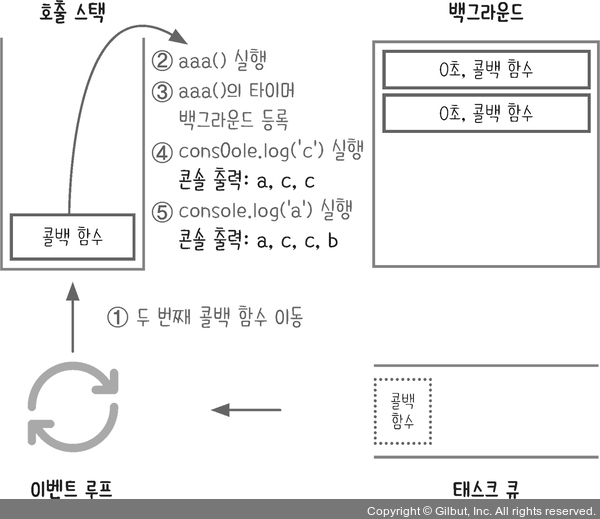
이제 두 번째 타이머의 콜백 함수가 호출 스택으로 이동해 실행됩니다. 이번에는 aaa() 함수가 먼저 호출되어 내부의 setTimeout() 타이머가 백그라운드에 등록됩니다. console.log('c')가 수행된 뒤 aaa()는 종료됩니다. 마지막으로 console.log('b')가 수행된 뒤 두 번째 타이머도 종료됩니다.

남은 것은 백그라운드에 있는 aaa()의 0초 타이머 2개입니다. 역시 순서대로 태스크 큐로 이동하고, 이벤트 루프에 의해 하나씩 호출 스택으로 옮겨진 후 실행됩니다. 여기서 d, d가 출력되어 최종적으로 콘솔에는 a, c, c, b, d, d가 출력됩니다.