8.7 | RangeValidator 컨트롤
범위 확인 유효성 검사 컨트롤을 사용하면 데이터를 입력 받을 때 특정 범위의 데이터만 요청할 수 있다. 참고로 다음 샘플 코드는 RangeValidator 컨트롤 사용 전에 순수 자바스크립트로 1~150까지의 정수만 입력 받도록 처리하는 내용을 구현한 것이다.
▼ FrmRangeValidatior.html
<!DOCTYPE html> <html> <head> <title>JavaScript로 범위 확인하기</title> <meta charset="utf-8" /> <script> function CheckLogin() { // 값을 받아서 정수형으로 변환 var varAge = parseInt(document.getElementById("txtAge").value); if (varAge < 1 || varAge > 150) { alert("나이는 1~150까지 입력하시오."); document.getElementById("txtAge").focus(); // 포커스 return false; // 멈춤 } return true; // 진행 } </script> </head> <body> <form id="frmLogin" action="#" method="post" onsubmit="return CheckLogin();"> 나이 : <input type="text" id="txtAge" name="txtAge" value="0" />(1~150)<br /> <input type="submit" value="체크" /> </form> </body> </html>

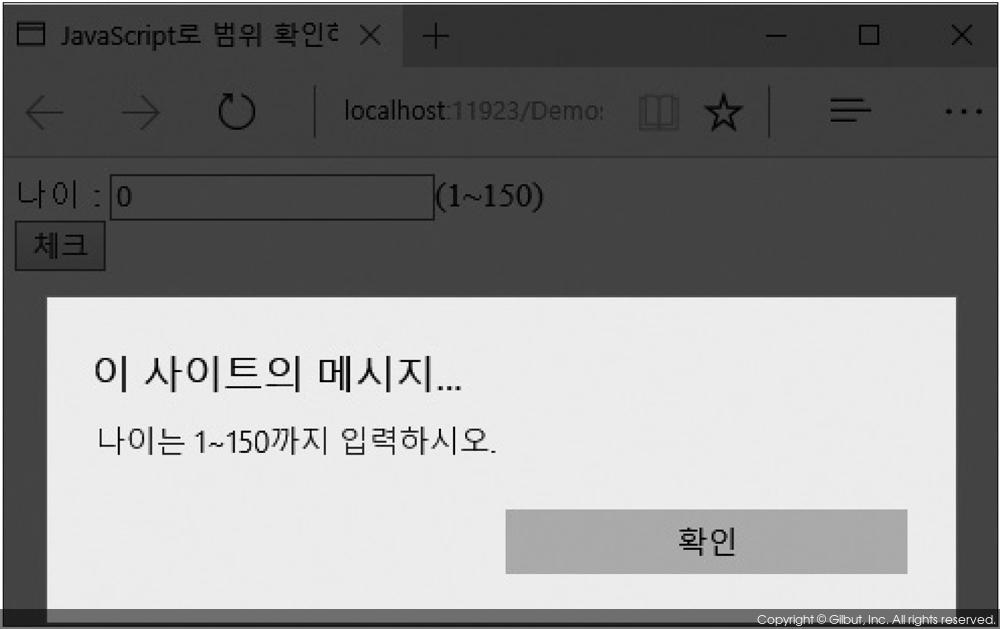
▲ 그림 8-5 자바스크립트로 범위 확인하기