6.3.1 Client 클래스 만들기
ES6에서 추가된 클래스를 이용해 Client 클래스를 만들어 보겠습니다.
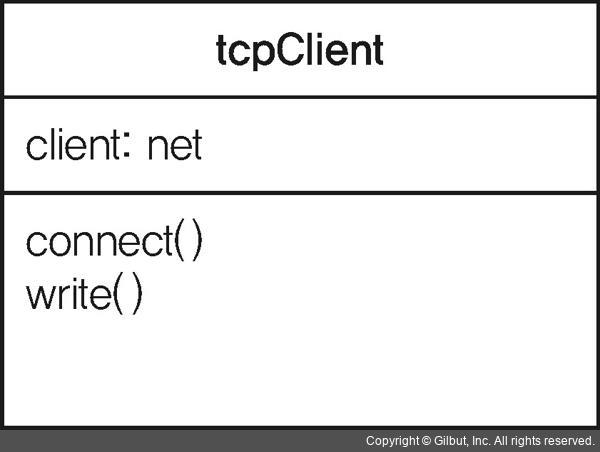
Client 클래스는 클라이언트의 기본 기능인 ‘접속’, ‘데이터 수신’, ‘데이터 발송’ 세 가지 기능으로 구성합니다. 자식 클래스에서는 접속(connect)과 데이터 발송(write) 함수에만 접근할 수 있고, 데이터 수신은 수신을 완료하면 생성자에서 전달한 함수로 콜백 호출되도록 합니다.

▲ 그림 6-8 Client 클래스 다이어그램