이제 이런 방식은 찾아보기 어렵다. 요즘 우리가 개발하는 UI는 상호작용이 많고, 자바스크립트와 HTML이 강하게 결합되어 여러 기능을 개발한다. React는 UI와 자바스크립트 로직에 대한 설명을 한 곳으로 모아, 기존의 어긋난 관심사 분리를 고쳐 놓았다. JSX를 사용하면 코드가 HTML처럼 보이므로 읽고 쓰기가 간편하다. 특별한 이유가 없다면 나는 당연히 React와 JSX를 이용한 새로운 방식으로 UI를 개발할 것이다.
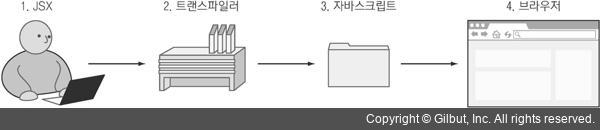
JSX는 여러 가지 도구를 사용해서 표준 ECMAScript로 컴파일할 수 있다(그림 3-1 참조). 자바스크립트가 ECMAScript라는 것을 이미 알고 있을 것이다. 그러나 JSX는 ECMAScript 명세의 일부가 아니므로 기존에 정의된 의미 체계가 없다.

▲ 그림 3-1 JSX를 자바스크립트로 변환하여 사용한다.
Note
https://en.wikipedia.org/wiki/Source-to-source_compiler를 살펴보면 소스 간 컴파일러(source-to-source compiler)는 트랜스컴파일러(transcompiler) 또는 트랜스파일러(transpiler)라고도 하며, 한 가지 프로그래밍 언어로 작성된 프로그램의 소스 코드를 가지고 다른 프로그래밍 언어로 된 동일한 소스 코드를 생성하는 컴파일러를 말한다.