7.2.2 비제어 엘리먼트에서 이벤트를 감지하지 않는 경우
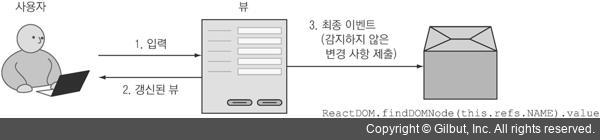
두 번째 접근법을 살펴보자. 예를 들어 폼을 제출할 때처럼 모든 값이 필요한 경우에 문제가 있다. 변경을 감지하는 방식일 때는 모든 데이터가 상태에 저장되어 있다. 비제어 엘리먼트에서 변경을 감지하지 않기로 하면 데이터는 DOM에 그대로 남는다. 데이터를 자바스크립트 객체로 가져오려면 그림 7-12처럼 참조를 이용해야 한다. 그림 7-1에서 살펴본 제어 엘리먼트의 흐름을 그림 7-12의 비제어 엘리먼트와 비교해보는 것도 좋겠다.
Note
제어 컴포넌트 또는 데이터를 감지하는 비제어 컴포넌트를 다룰 때는 데이터가 항상 상태에 저장되어 있다. 지금 다루고 있는 부분은 이런 방식에 해당하지 않는다.
정리하면 변경을 감지하지 않고 비제어 엘리먼트를 사용하려면 다른 엘리먼트에 접근해서 데이터를 가져올 수 있는 방법이 필요하다.

▲ 그림 7-12 비제어 엘리먼트를 사용할 때는 변경을 감지하지 않고, 참조를 통해 값에 접근한다.