만약 이 책에서 한 개 장밖에 읽을 수 없다면, 이 장을 읽기 바란다! 상태 객체가 없다면 React 컴포넌트는 그저 빛 좋은 정적 템플릿일 뿐이다. 부디 나만큼 들뜬 마음으로 이 장을 읽기 시작했으면 좋겠다. 왜냐하면 이 장에서 소개하는 개념을 이해하면 훨씬 더 흥미로운 애플리케이션을 개발할 수 있기 때문이다.
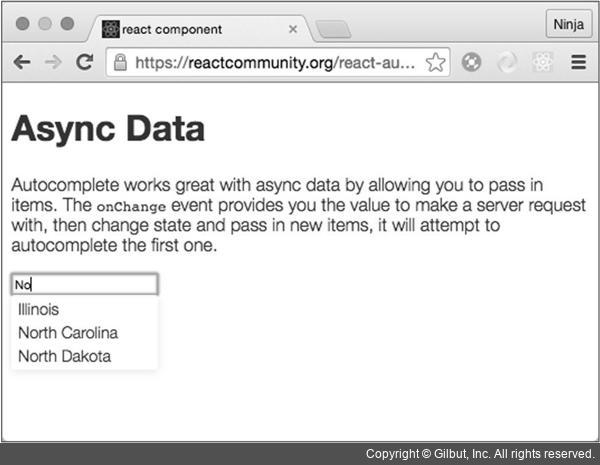
그림 4-1과 같은 자동완성 입력상자를 만들고 있다고 가정해보자. 입력상자에 글자를 입력하면 입력한 내용과 일치하는 항목을 가져오기 위해서 서버로 요청을 보내고 응답 결과를 웹 페이지에 표시한다. 지금까지는 속성(props)을 이용했고, 속성을 변경하여 뷰를 갱신할 수 있다는 점을 배웠다. 그렇지만 속성은 현재 컴포넌트 내부에서는 수정할 수 없다. 속성은 해당 컴포넌트 생성 시에 전달받는 값이기 때문이다.

▲ 그림 4-1 react-autocomplete 컴포넌트 작동 모습