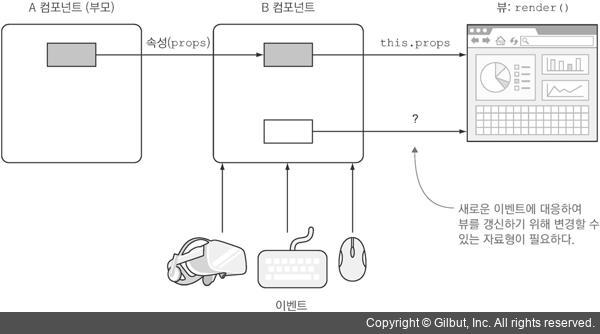
다시 말해 속성은 현재 컴포넌트에서 변경할 수 없으므로 부모 컴포넌트에서 컴포넌트를 새로 생성해서 새로운 값을 전달하는 방법 외에는 컴포넌트의 속성을 변경할 수 없다(그림 4-2 참조). 그렇지만 서버에서 일치하는 항목에 대한 정보를 받아오면 정보를 어디든 저장해야 뷰에 출력할 수 있다. 만약 속성을 변경할 수 없다면, 어떤 방법으로 뷰를 갱신할까?

▲ 그림 4-2 뷰를 변경하기 위해서는 컴포넌트 내부에 변경할 수 있는 다른 자료형이 필요하다.
한 가지 해결책은 서버에서 응답을 받을 때마다 새로운 속성으로 엘리먼트를 렌더링하는 것이다. 그렇지만 이 경우 관련된 로직을 컴포넌트 외부에 작성해야 하므로 독립적인 컴포넌트가 될 수 없다. 만약 속성 값을 변경할 수 없지만 자동완성 컴포넌트는 독립적이어야 한다면 속성을 사용할 수 없을 것이다. 따라서 문제를 정리해보면, createElement()나 JSX <NAME/>을 이용해 컴포넌트를 다시 생성하지 않고, 사용자 조작으로 발생한 이벤트를 처리하여 뷰를 갱신해야 한다. 상태 객체를 이용하면 이런 문제를 해결할 수 있다.